前言
作为一个乐于分享知识的时光小伙儿来说,博客必不可少。
在制作博客的过程中,改前端改得让人不言而喻?
其次,为了大伙们不步我后尘,给大家陆续分享出来,如果觉得有帮助可以
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/semantic-ui/2.2.4/semantic.min.css">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.2/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/semantic-ui/2.2.4/semantic.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/jquery.scrollto@2.1.2/jquery.scrollTo.min.js"></script>
<script src="https://cdn.jsdelivr.net/gh/stevenjoezhang/live2d-widget@latest/autoload.js"></script>
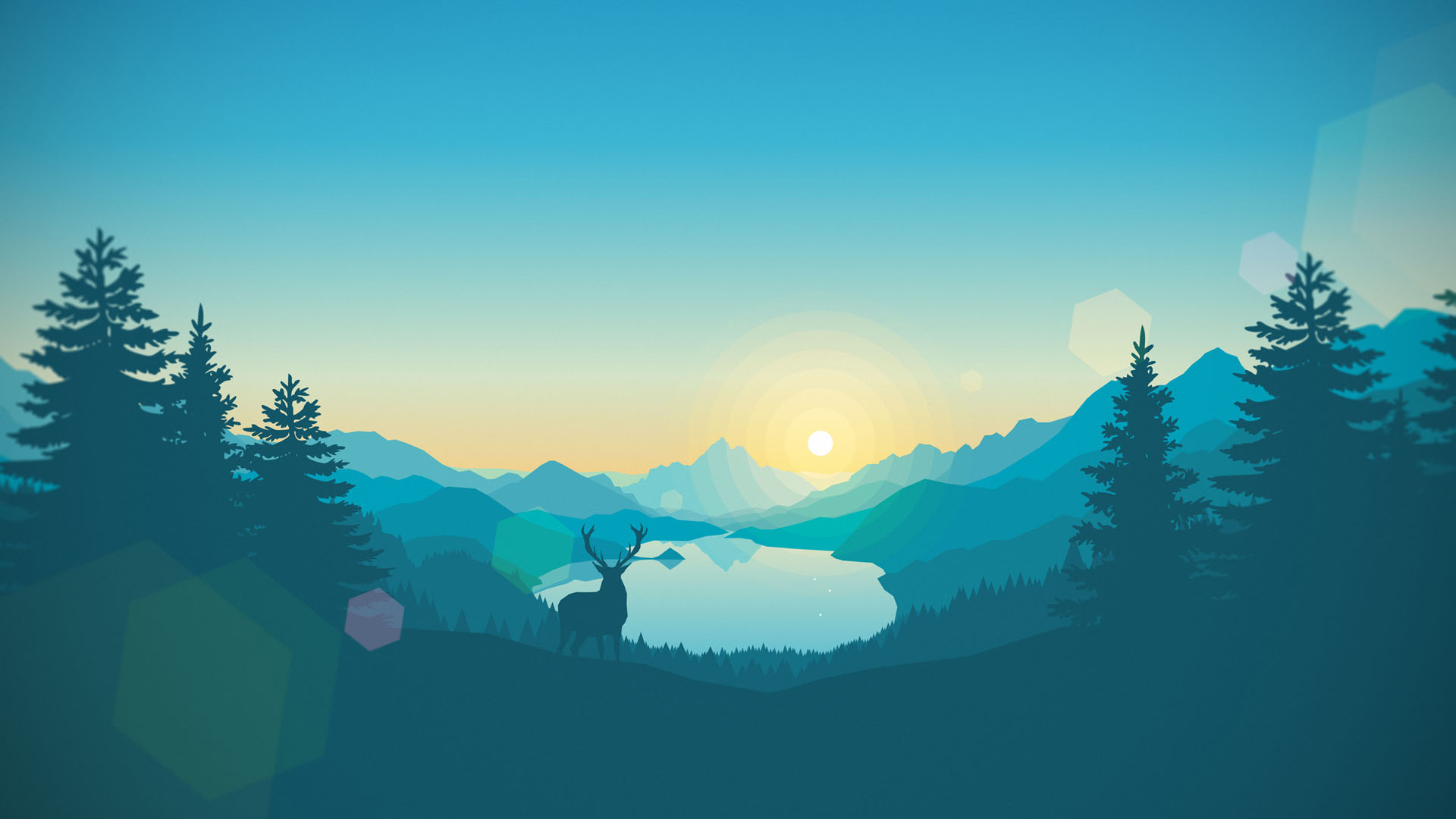
实现效果:
![图片[1]-live2d 快速实现好看的看板娘特效-卡卡时光记录](https://www.kakaall.com/wp-content/uploads/2022/09/20220803.jpg)
<script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script>
<script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.0.min.js"></script>
<script>
L2Dwidget.init({
"model": { jsonPath: "https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json", "scale": 1 },
"display": { "position": "left", "width": 150, "height": 300, "hOffset": 0, "vOffset": -20 },
"mobile": { "show": true, "scale": 0.5 },
"react": { "opacityDefault": 0.7, "opacityOnHover": 0.2 }
});
</script>实现效果:
![图片[2]-live2d 快速实现好看的看板娘特效-卡卡时光记录](https://www.kakaall.com/wp-content/uploads/2022/09/20222500-1024x344.jpg)
以上代码,只需要放入主题自定义底部HTML代码内保存即可,
![图片[3]-live2d 快速实现好看的看板娘特效-卡卡时光记录](https://www.kakaall.com/wp-content/uploads/2022/09/shoucang.gif)
-------本页类容已结束,喜欢请分享-------
感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END













![一个简单实用的WordPress[日期+古诗一言]小工具[WP工具]-卡卡时光记录](https://www.kakaall.com/wp-content/uploads/2022/09/20220912222155-1024x526.jpg)





暂无评论内容